Guide till inkluderande chatt- och videosamtalstjänster
Ta del av guiden om hur chatt- och videosamtalstjänster kan utvecklas för att bli mer tillgängliga och inkluderande.

Visst är det enkelt att boka en tandläkartid, leta fakta inför ett prov, eller beställa matkassar via nätet? Några enkla knapptryck och vips är allting löst. Men är det verkligen så för alla? När digitala lösningar utvecklas glöms ofta viktiga aspekter bort som påverkar tillgängligheten och användbarheten.
Våra behov ändras med tiden, oväntat kan vi hamna i nya situationer där våra förmågor skiftar. Ibland tillfälligt, ibland för alltid. Genom ansvarsfull utveckling blir digitala tjänster mer inkluderande, så att alla kan använda dem. Chatt- och videosamtalstjänster används både i det privata och i våra arbetsliv. För många upplevs de som självklara och enkla. Men många funktioner är inte anpassade för det breda spektrumet av användare.
I den här guiden ges råd och rekommendationer för hur chatt- och videosamtalstjänster kan utvecklas för att bli mer tillgängliga och inkluderande. Rekommendationerna är särskilt användbara för dig som arbetar som art director, interaktionsdesigner, redaktör eller utvecklare.

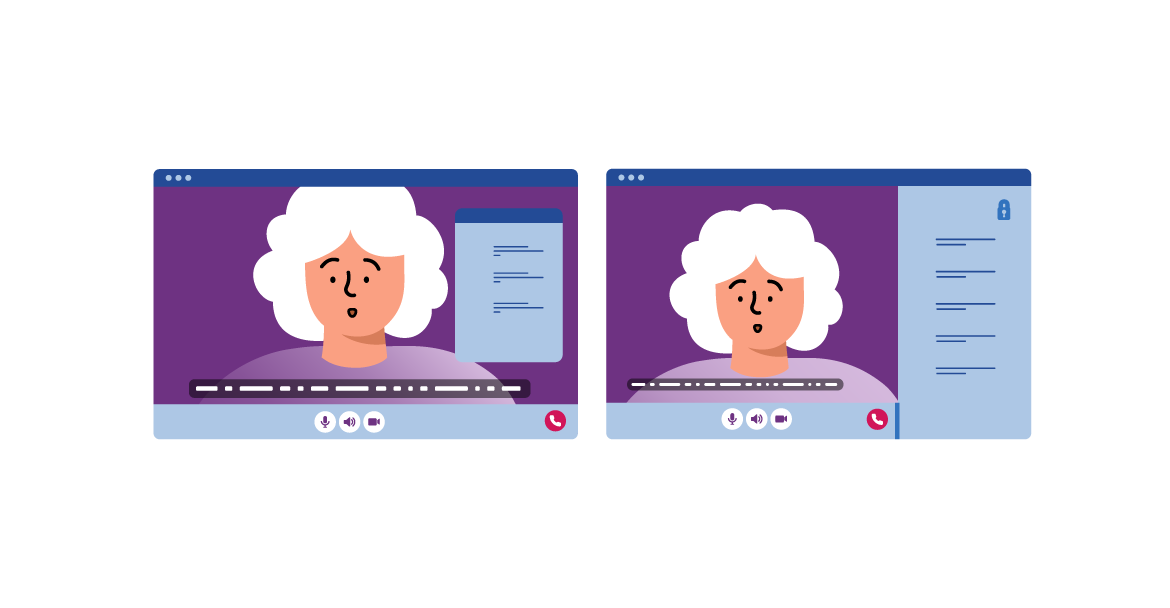
Tydliga symboler och ikoner
Använd symboler som är igenkänningsbara och vedertagna med en avvikande färg. Undvik symboler som enbart är byggda med konturer, använd fyllda i stället. För att tydligt visa om en funktion är på eller av, räcker det inte med bara färg. Lägg exempelvis ett streck över en symbol för att markera när något är avstängt. Det gör det enklare att hitta funktionerna, för alla användare, oavsett deras erfarenhet av tjänsten.
Webbriktlinjer för användning av färger på Diggs officiella sida:
Använd inte enbart färg för att förmedla information | Digg
WCAG-riktlinjer för användning av färger på W3C:s webbplats:
1.4.1 (A) Användning av färger / 1.4.1 Use of Color (w3.org)

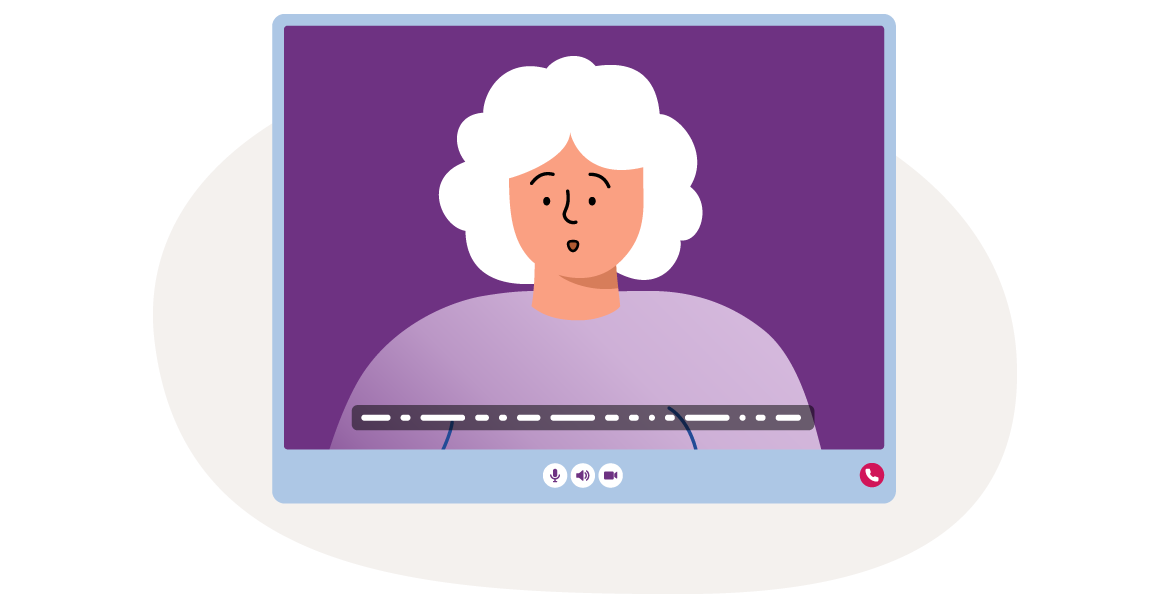
Textning av samtal
Erbjud möjlighet att direkttexta innehåll under samtal. Visa också visuellt vem som skriver eller pratar i ett samtal. Det kan vara en fördel för personer som har begränsade språkkunskaper eller befinner sig i bullriga miljöer. För personer med hörselnedsättning blir det också enklare att följa och delta i samtalet.
Riktlinjer för tillgänglighet i video- och röstsamtal på Diggs hemsida:
Funktioner för video- och röstsamtal ska vara tillgängliga | Digg
Riktlinjer för liveundertextning på W3C:s webbsida:

Färgkontrast
Texter och komponenter bör ha färger med tillräcklig kontrast för att underlätta läsbarheten och göra dem tydliga. Det säkerställer att användaren ser viktiga funktioner och är uppmärksam på exempelvis hjälptexter. Det blir också enklare för personer som har svårt att urskilja delar av gränssnittet på grund av synnedsättning. Tänk dock på att inte använda färg som enda informationsbärare. Personer med färgblindhet och kognitiv nedsättning behöver även andra visuella element för att kunna ta till sig information och använda funktioner.
Riktlinjer för användning av kontraster i komponenter och grafik på Diggs hemsida:
Använd tillräckliga kontraster i komponenter och grafik | Digg
Riktlinjer för tillräcklig kontrast mellan text och bakgrund Diggs hemsida:
Använd tillräcklig kontrast mellan text och bakgrund | Digg
Principer för färganvändning på W3C:s hemsida:

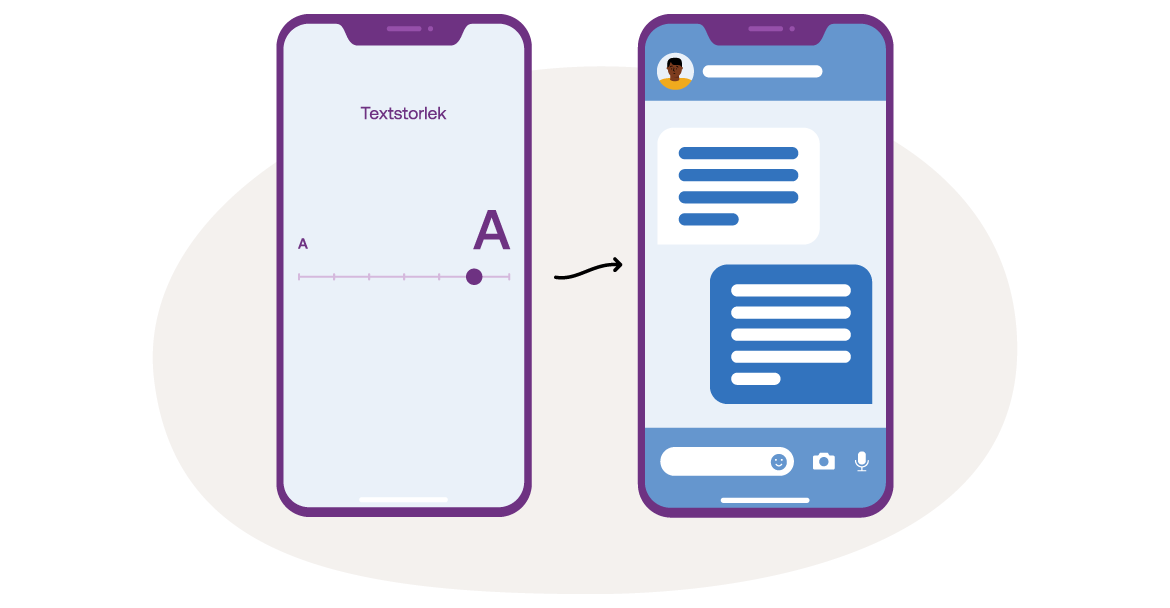
Inställningar förs inte över till tjänsten
Användarinställningar bör överföras automatiskt till tjänsten. Det innebär bland annat att textstorlek, typsnitt, mörkt läge och kontrastinställningar följer med in i tjänsten. Funktioner som mörkt läge kan dessutom hjälpa till att motverka trötthet i ögonen, skapa bättre förhållanden för att somna samtidigt som det minskar batteriförbrukningen. Det är också bekvämare för användaren att slippa anpassa inställningarna själv.
ETSI-standard för överföring av användarinställningar, sektion 11.7 User Preferences:
ETSI EN 301 549 – V3.2.1 – Accessibility requirements for ICT products and services

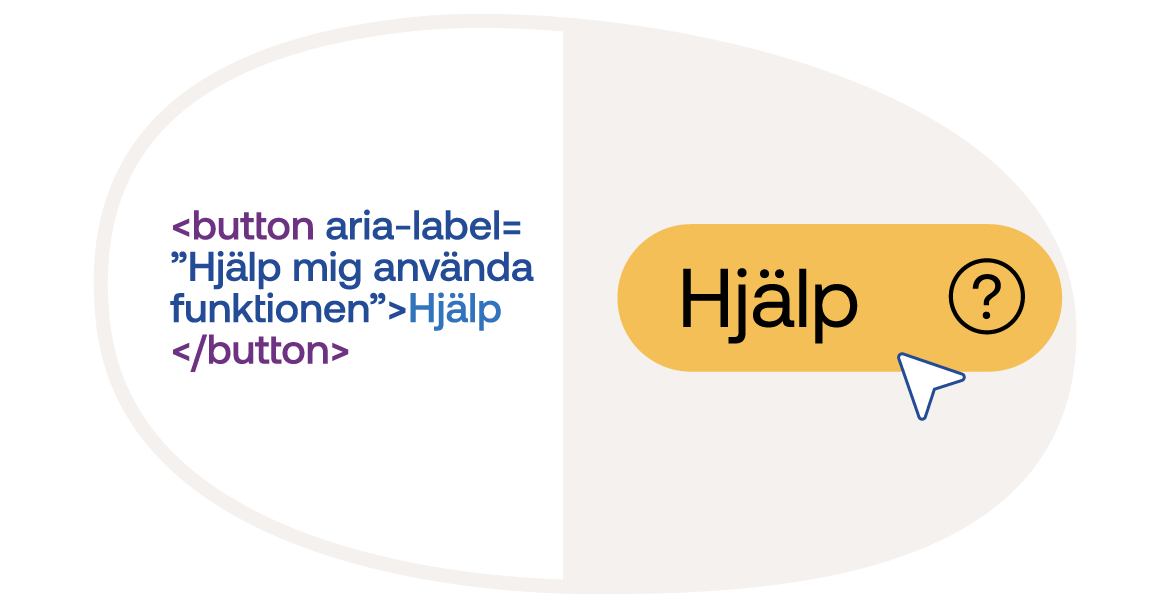
Knappar och länkar saknar beskrivningar
Klickbara objekt bör ha tydliga roller och med tydliga tillgänglighetsnamn som matchar synlig text. Status, som exempelvis ”på” och ”av” behöver vara tydligt utmärkta. Tänk på att alla knappar och länkar måste ha ett tillgänglighetsnamn som är maskinläsbart. Det är viktigt för personer som använder skärmläsare eller röststyrning. Att använda konsekventa benämningar ökar begripligheten för alla och är dessutom bra för användare som håller på att lära sig språket.
Riktlinjer för text på knappar i linje med maskinläsbara namn:
Se till att text på knappar och kontroller överensstämmer med maskinläsbara namn | Digg
Webbriktlinjer för att strukturera information och relationer på W3C:s hemsida:

Tangentbordsstyrning saknas
Säkerställ att allt innehåll och alla funktioner är tillgängliga via tangentbordet, inte bara med musen. Ett exempel är funktioner som kräver att muspekaren befinner sig ovanför ett objekt. Se också till att användare inte fastnar i något fönster eller på en viss del av gränssnittet, en så kallad ”tangentbordsfälla”. Denna åtgärd är även användbar för de som använder flera skärmar eller för dem som på grund av sina motoriska färdigheter inte kan använda mus.
Riktlinjer för tangentbordsanvändning av all funktionalitet på Diggs webbplats:
All funktionalitet ska kunna användas med tangentbord | Digg
Riktlinjer för tangentbordstillgänglighet på W3C:s hemsida:

Tydliga menyer
Ge användaren möjlighet att dölja eller visa menyer. Menyer som efter en stund döljs kan vara svår att hitta tillbaka till. Att erbjuda anpassning för visning av menyer gör att användaren kan bestämma om den alltid ska vara synlig eller döljas efter några sekunder. Det ger en bättre användbarhet av tjänsten. Utfällning av menyer kräver mer energi och kan vara ett hinder för personer med kognitiv funktionsnedsättning. Samtidigt kan en meny som alltid visas vara viktigt för personer som använder skärmförstoring.
Riktlinjer för ‘Inga tidsgränser’ på W3C:s webbplats:

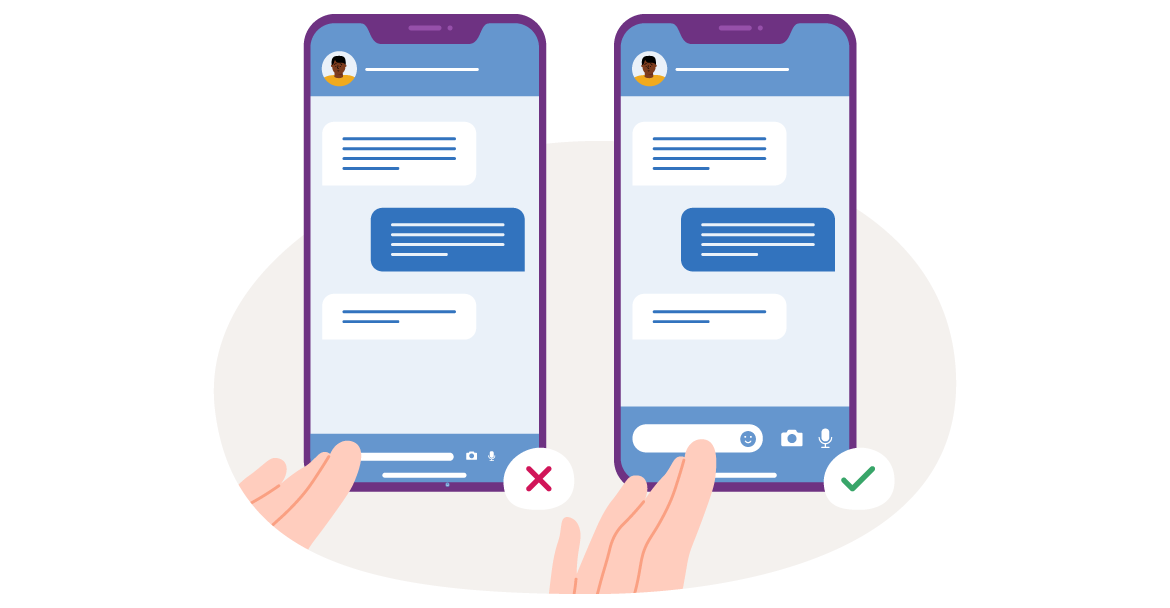
Knappar med större träffyta
Gör träffytor, som knappar och länkar, lätta att klicka på genom att göra dem tillräckligt stora. Det ökar användbarheten, särskilt på enheter med små skärmar. Det är nödvändigt för personer med motoriska nedsättning, men underlättar även för personer med stora händer eller som är på språng.
Riktlinjer för tillgängliga klickbara ytor och menyer från Diggs hemsida:
Gör länkar, klickbara ytor och menyer användbara för alla | Digg
WCAG:s riktlinjer om storleken på klickbara ytor på W3C:s webbplats:

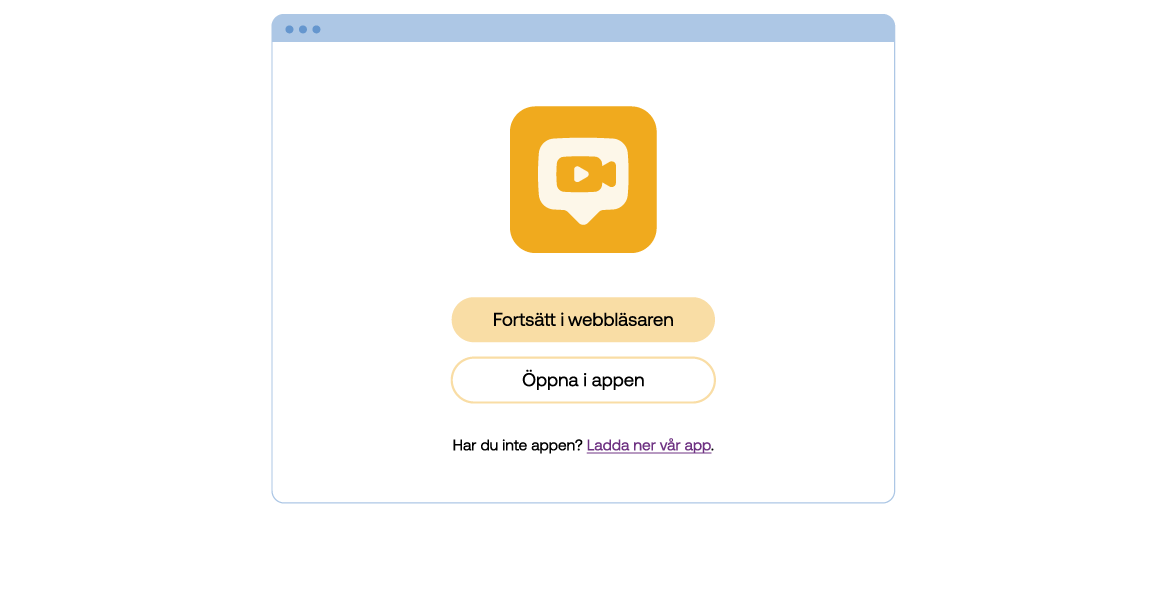
Webbversion av tjänsten
En webbversion av tjänsten gör den mer tillgänglig för fler användare. Att behöva ladda ner en tjänst kan innebära en extra ansträngning, särskilt när användare får en mötesinbjudan från en tjänst de inte använt tidigare. Att slippa ladda ner gör också att lagringsutrymme inte påverkas.

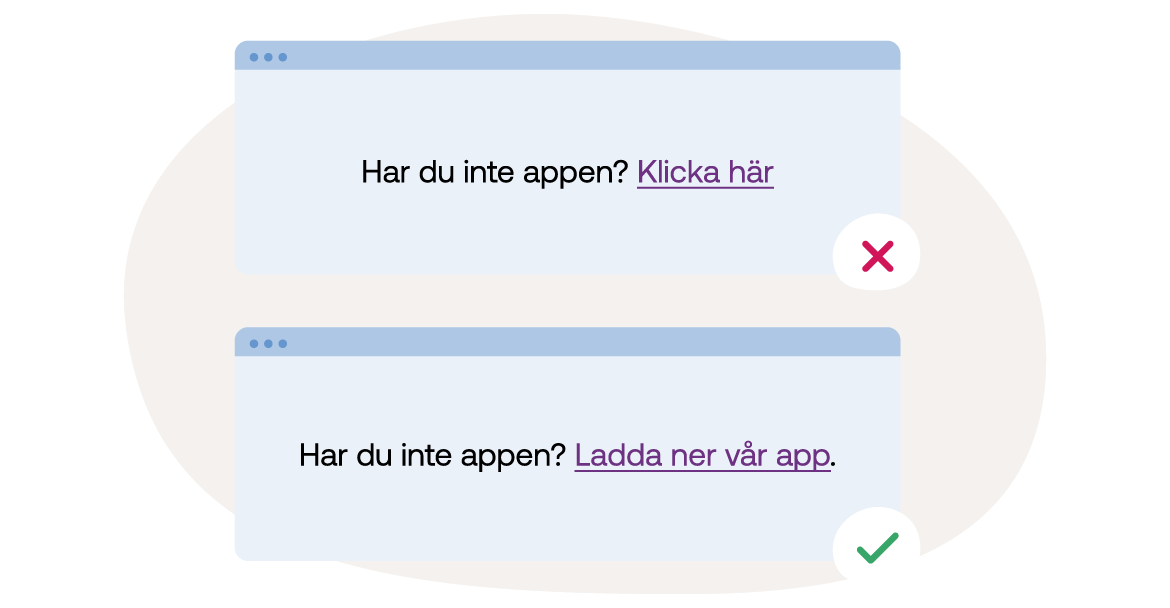
Enkla länktexter
Skriv tydliga och beskrivande länkar för att användaren ska förstå vart länkarna leder och hur de relaterar till innehållet. Undvik korta länktexter som ” Klicka här” eller ”Läs mer”. Länkar med tydlig beskrivning underlättar för alla. För personer som använder skärmläsare är det särskilt viktigt eftersom länkar identifieras baserat på deras länkbeskrivningar.
Riktlinjer för att skriva tydliga och begripliga länktexter på Diggs webbplats:
Riktlinjer för länkars syfte i sitt sammanhang enligt WCAG på W3C:s webbplats:
How to Meet WCAG (Quickref Reference) (w3.org)
Stöd för att få med användarperspektivet
En kontinuerlig och fördjupad dialog med användare kan ge vinster på många områden och för många aktörer. Det är särskilt viktigt när man arbetar med att öka den digitala delaktigheten för grupper som till exempel personer med funktionsnedsättning, nyanlända och äldre personer.
Det här är vägledning och stöd för dig som vill förstå och få med användarnas perspektiv i utvecklingen av idéer, projekt eller beslutsunderlag.
Tillgänglighet genom universell utformning
2019 kom den europeiska standarden EN 17161:2019 som visar hur en organisation uppnår tillgänglighet genom universell utformning. Den beskriver tillvägagångssätt för att designa, utveckla och tillhandahålla produkter, varor och tjänster som kan användas av en så stor målgrupp som möjligt. Standarden visar även hur en organisation kan nå och få fler användare genom att direkt eller indirekt involvera användare och genom att använda kunskap om tillgänglighet i sina processer.
Tillgänglighet genom universell utformning - Svenska institutet för standarder, SIS (sis.se)
Guide för universell utformning och inkluderande design
Inclusive Design Toolkit som University of Cambridge tagit fram ger vägledning om inkluderande design. Dels finns vägledning om inkluderande designprocesser, dels om verktyg som kan användas i designprocessen. Materialet är på engelska.
Metodstöd för dialog
Få stöd i hur ni kan förbättra er dialog med personer med funktionsnedsättning. På MFD:s webbplats hittar du matnyttig fakta, tips och praktiska exempel från andra kommuner.
Metodtips för användarcentrerat arbetssätt och tjänstedesign
Fråga, förstå, ta fram idéer och testa. Se hur ni kan skapa en mer användbar webbplats genom att arbeta ihop med användarna själva och med hjälp av iterativa designmetoder.
Inkluderande telefonitjänster - så du kan nå fler
Alla kan inte nås via röstsamtal. Det kan vara svårt på grund av funktionsnedsättning eller hög ålder. Då kan en tolk eller förmedlare i PTS inkluderande telefonitjänster göra det möjligt att kommunicera via telefonsamtal. Tjänsterna är kostnadsfria och fungerar för att både ringa upp och bli uppringd.
Stöd för att arbeta med tillgänglighet
Reglering och lagkrav om tillgänglighet beskriver ofta att något ska göras. Här har vi samlat material som ger dig vägledning i hur du kan åstadkomma tillgänglighet och uppfylla de krav som gäller för din verksamhet.
Vägledning för webbutveckling – webbriktlinjer.se
Webbplatsen Vägledning för webbutveckling (webbriktlinjer.se) innehåller vägledning för hur offentliga aktörer bör arbeta för att göra sina webbplatser tillgängliga för så många som möjligt. För att leva upp till kraven på tillgänglighet ska offentliga aktörer följa en särskild europeisk standard, EN 301 549, som i sin tur bygger på den internationella standarden WCAG 2.1 (Web Content Accessibility Guidelines).
På webbriktlinjer.se beskrivs kriterierna och hur aktörer ska göra för att uppfylla kriterierna. Det finns också vägledning om att skriva begripligt och på andra sätt utforma webbplatsen på ett användarvänligt sätt.
Så skapar du en tillgänglighetsredogörelse
Offentliga aktörer ska tillhandahålla en tillgänglighetsredogörelse för webbplatser och annan digital service. Redogörelsen ska bland annat innehålla en förklaring av innehåll på webbplatsen som inte är tillgängligt och en länk för att påpeka brister.
Så genomför Digg tillsyn
När Digg - Myndigheten för digital förvaltning genomför en manuell granskning av tillgängligheten på en digital service utgår de från en tillsynsmanual.
I tillsynsmanualen finns information om hur Digg granskar webbplatser, dokument och appar med instruktioner, kontroller och eventuella undantag för varje kriterium som granskas. Manualen beskriver också tillsynsprocessen, rättslig grund och tillämpningsanvisningar.
Lär dig mer om FN:s konvention om rättigheter för personer med funktionsnedsättning
Alla som arbetar inom offentlig sektor har ett särskilt ansvar för att genomföra konventionen. Det handlar om att omsätta innehållet i konventionen till den verksamhet vi arbetar i. För att öka kunskapen har vi samlat olika stöd och material om konventionen och hur den kan omsättas i verksamheten.
Lär dig mer om FN:s konvention om rättigheter för personer med funktionsnedsättning - MFD (mfd.se)
Tips på material och inspiration
För att få med tillgänglighetsperspektivet på ett effektivt och hållbart sätt i verksamheten kan det hjälpa med en strategi eller ett stödverktyg. Exempelvis har en del kommuner tagit fram funktionshinderspolitiska strategier.
Här har vi listat tips på stödmaterial och inspiration för att arbeta strategiskt med digital tillgänglighet.
Metodstöd för strategi
Fakta, tips och råd för att utveckla funktionshinderspolitiska strategier. Metodstödet består av fyra delar som beskriver olika steg i arbetet med att ta fram en strategi.
Exempel på strategi för det funktionshinderspolitiska arbetet
Skellefteå kommun har tagit fram en tioårig strategi som beskriver arbetet med att öka delaktigheten för alla människor med funktionsnedsättning i alla delar av samhället. Strategin bygger på tre målområden: höjd kunskapsnivå, ökad tillgänglighet samt bättre utbildning och fler arbetstillfällen.
Exempel på strategi för hållbar digital utveckling
Skellefteå har tagit fram en Strategi för hållbar digital utveckling. Strategin är ett ramverk som kan tolkas och tillämpas utifrån den verksamhet som bedrivs, men med en övergripande förankring i helheten. Den pekar ut ett antal prioriterade målområden, förutsättningar och framgångsfaktorer som ses som centrala för hela kommunens digitala utveckling och framtid.
Skellefteå kommuns strategi för hållbar digital utveckling (skelleftea.se)
DIGG:s vägledning till insatser och prioriteringar för digital tillgänglighet
DIGG - Myndigheten för digital förvaltning vill göra det enklare för dig som arbetar på en myndighet, region eller kommun att få vägledning om digital inkludering och tillgänglighet. På deras webbplats hittar du information om DOS-lagen och vilka skyldigheter du som offentlig aktör har.
Lag om vissa produkter och tjänsters tillgänglighet
Lagen om vissa produkter och tjänsters tillgänglighet
Vi tar gärna emot fler tips på material eller exempel från verkligheten. Genom att dela erfarenheter och lära av varandra kommer vi hitta bättre lösningar och vara mer effektiva med våra resurser.
Mejla förslag till info@digin.nu.

